«La estética web es flexible por naturaleza, y debería ser nuestro papel como diseñadores y desarrolladores acoger esta flexibilidad, y producir páginas que, por ser flexibles, sean accesibles a todos»
—John Allsopp, A Dao of Web Design.
En el 2000, John Allsopp nos urgió a que acojamos la naturaleza adaptable de la Web. Y no escuchamos.
Pese a que el movimiento de estándares web que llegó después abogó por la separación entre el contenido y la presentación—un requisito esencial para el diseño adaptable—esto solo se manifestó en el código. Las divs con float: reemplazaron a las celdas de las tablas, sin embargo la diagramación se mantuvo gobernada por las convenciones inflexibles de la imprenta.
Hoy, que cada dispositivo ruega por estar conectado, es más sencillo—casi necesario—aceptar la naturaleza adaptable de Web. El diseño adaptable se está convirtiendo en una práctica estándar, y nuestra diagramación se está volviendo más flexible. Pero una vez más, la innovación esta enfocada en la implementación técnica mientras que la estética visual permanece ignorada.
En otras palabras, estamos acogiendo lo “adaptable” pero descuidamos la otra parte: el “diseño”. Estamos reemplazando las divs con ancho fijo por otras de ancho fluido. A medida que atravesamos este período de replanteamiento, tanto de nuestra práctica como de nuestras herramientas, debemos buscar una estética que sea más fiel a este medio.
El material de la Web
Para diseñar adecuadamente para un medio, necesitas entenderlo. Me gusta pensar en la Web como un tipo de material, con características únicas que podemos aprovechar, y limitaciones que podemos alcanzar antes de romperlo. La Web casi podría ser considerada como una compuesto hecho de HTTP (el cómo), URLs (el dónde), y HTML (el qué). Si omitimos cualquiera de estos elementos ya no estamos construyendo la Web.
Es esta combinación de protocolos y normas lo que ayuda a la Web a alcanzar lo que Sir Tim Berners-Lee define como su “principio de diseño primordial”: universalidad, la estética web.
Debe ser accesible desde cualquier tipo de hardware que pueda conectarse a Internet: sea fijo o móvil, pantalla grande o chica.
Con esta universalidad tan inherente al medio, se podría decir que la web es adaptable por defecto. “Adaptable” no es tanto una técnica o un proceso, como una característica fundamental de la plataforma—característica que amenazamos con cada línea de CSS y JavaScript que publicamos. La universalidad incluso va mas allá del diseño visual: los sitios web deben ser fáciles de usar, sea que se muestren solo en texto o sean leídos en voz alta.
El medio es el mensaje
Al igual que la Web, la televisión es un medio en el que los dispositivos de acceso difieren: los televisores pueden variar en tamaño, resolución, proporción, y frecuencia de actualización.
Esto era particularmente evidente en los años ’70 y ’80. Aunque los programas eran grabados en color, las emisoras todavía tenían que considerar a la gran cantidad de personas que poseían aparatos que solo reproducían imágenes en blanco y negro. Los gráficos en las pantallas tenían que funcionar en ambos tipos de monitores, por lo que los diseñadores resolvieron utilizar formas y colores con gran contraste. Por ejemplo, el globo terráqueo del identificativo de la BBC1 se implementó en colores amarillos (y más tarde, en un verde brillante) girando sobre un fondo azul oscuro. El resultado puede haber sido estridente, pero funcionó.


Identificativos de la BBC1 en 1974 y 1981
Hoy la televisión se enfrenta a un nuevo período de transición, ahora es la pantalla ancha 16:9 de alta definición. Dado que muchos de los espectadores poseen televisores 4:3 de definición estándar , los diseñadores necesitan encontrar un compromiso y trabajar dentro de la “zona segura” para asegurarse de que las imágenes no se recorten en los televisores más antiguos. Como consecuencia, las imágenes en los televisores de pantalla ancha tienden a flotar en medio de la pantalla, sin poder aprovechar el total del ancho disponible.
La estética predominante de la televisión va a seguir cambiando, gobernada por los avances en la tecnología y la comprensión de sus limitaciones por los diseñadores.
Todo lo viejo es nuevo otra vez
Antes de los “sitios matadores” y el deseo de crear diagramas dignos del diseño de imprenta—cuando el ancho de banda era limitado y las pequeñas pantallas solo mostraban 256 colores—los gráficos en pixeles eran considerados de rigor. Los diagramas eran simples y enfocados.
En 1995, Hotwired usaba solo 16 colores. La navegación en la portada del sitio consistía de poco mas de 6 GIFs en cuatro colores y de 1kb representando cada uno de los temas del sitio. La diagramación eran solamente esas imágenes, centradas:

Hotwired, circa 1995
Rodeados de pantallas de alta resolución y anchos de banda ilimitados, es fácil olvidar que aún existen restricciones similares. Aunque los dispositivos son cada vez mas poderosos y ricos en sus funciones, se siguen desarrollando dispositivos de menor capacidad, por ejemplo, el Kindle de Amazon es un dispositivo popular, sin embargo, la mayor parte de los e-readers de esta línea ofrecen conectividad celular con pantallas de un solo color.
Acogiendo limitaciones
Durante la movida hacia los diseños adaptables, se reveló otra limitación: las imágenes tipo bitmap no pueden adaptarse, sea al tamaño de la ventana o al ancho de banda disponible.
Esta no es una falencia de la Web; que podamos incrustar distintos tipos de contenido es una característica útil. Pero no todos los formatos comparten las características de la Web. Hay una enorme oportunidad para el desarrllo de un formato de imagen de mapa de bits adaptable, y dudo que las imágenes puedan sentirse realmente como una parte de la Web hasta que esto exista. Mientras tanto, la pregunta persiste: ¿Cómo podemos hacer que las fotografías de alta resolución funcionen en un medio tan flexible?
Muchos trataron de responder esta pregunta con soluciones técnicas. Dado que los elaborados y frágiles parches no estuvieron a la altura, los esfuerzos se trasladaron a la definición de nuevas normas, con un consenso formándose en torno a las propuestas que buscan identificar el contexto para descargar y mostrar imágenes con una resolución adecuada.
La creatividad es la respuesta directa a las limitaciones. Los diseñadores aún tienen que empujar los límites de lo que es posible. En la búsqueda de soluciones de diseño para este problema, podríamos descubrir una estética que sea mas apropiada para el medio y, tal vez, reconocer que el problema de las imágenes adaptables existe solo porque nuestras convicciones de diseño siguen enraizadas en la imprenta. Sin tal período de experimentación y reflexión, temo que podríamos llegar a introducir nuevas normas que perjudiquen la universalidad de este medio; equivalentes a los <font> de antaño.
Diseñar en torno al problema
Afortunadamente, desarrolladores y diseñadores empiezan a realizar este tipo de experimentos, y están encontrando soluciones que desmienten la necesidad de nuevas normas.
1. Optimizar
Una alternativa a generar imágenes de varios tamaños y determinar cual debería ser mostrada, es entregar una única imagen, altamente optimizada.
dConstruct Archive es un pequeño sitio donde los visitantes pueden escuchar charlas de conferencias previas. Aquí, los detalles del fondo y alrededor de la cara de cada orador fueron difuminados, generando imágenes con menos artefactos de compresión y por lo tanto archivos de menor tamaño. Esta técnica funciona particularmente bien con los retratos ya que las personas tendemos a centrarnos en las características de los rostros.


Imagen original: 9kb. Imagen optimizada: 4kb
Para definir que tamaño de imagen usar, se tomaron en cuenta las pantallas más grandes y las más pequeñas. Desde ya podemos notar una falencia en las actuales propuestas de imágenes adaptables. Si visitas el sitio, vas a notar que a veces ventanas mas amplias muestran imágenes mas pequeñas, dado que la resolución de la imagen requerida depende del tamaño del bloque que lo contiene, y no del tamaño de la ventana. Sin embargo la ventana es el valor en el que se basan las normas propuestas.
2. Alterar la estética
Si las imágenes con menos colores y mayores niveles de compresión pueden ofrecer archivos más pequeños, entonces tal vez nuestros diseños deberían reflejar esto.
La Conferencia dConstruct para el año 2012, que se celebró bajo el título “Jugar con el futuro”, empleó un diseño altamente tipográfico que incorporaba imágenes monocromáticas con áreas de color sólido. Esta decisión de diseño se tradujo en imágenes mucho mas pequeñas, algunas de tan solo ocho colores.


Imagen original: 14kb. Imagen optimizada: 11kb
Como vimos en el ejemplo de la televisión, las limitaciones de un medio pueden impactar la estética resultante. En ese caso, las imágenes con pocos colores o con el fondo fuera de foco—incluso con artefactos de compresión claramente visibles— ¿pueden convertirse en normas aceptadas en la Web? Sin duda la popularidad de los servicios como Instagram (en si mismo un producto que nace de las limitaciones) ha demostrado que la fotografía es juzgada por su contenido, y no por su resolución.
3. Mejora progresiva
Alterar la estética visual para adaptarse a las necesidades del medio es un buen ideal, pero es poco probable que sea aceptado por algunos clientes, y seamos sinceros: No siempre es apropiado. De hecho, parece que rara vez nos preguntamos que es lo apropiado. Mediante la evaluación de nuestro contenido, podemos decidir cuantas imágenes son verdaderamente necesarias para transmitir el mensaje.
En lugar de aumentar la resolución de las imágenes para pantallas mas espaciosas, podríamos considerar aumentar la cantidad de estas. Esto encaja bien con el concepto de la mejora progresiva: ofrecer una experiencia básica que es enriquecida de acuerdo a la capacidad del dispositivo que la accede.
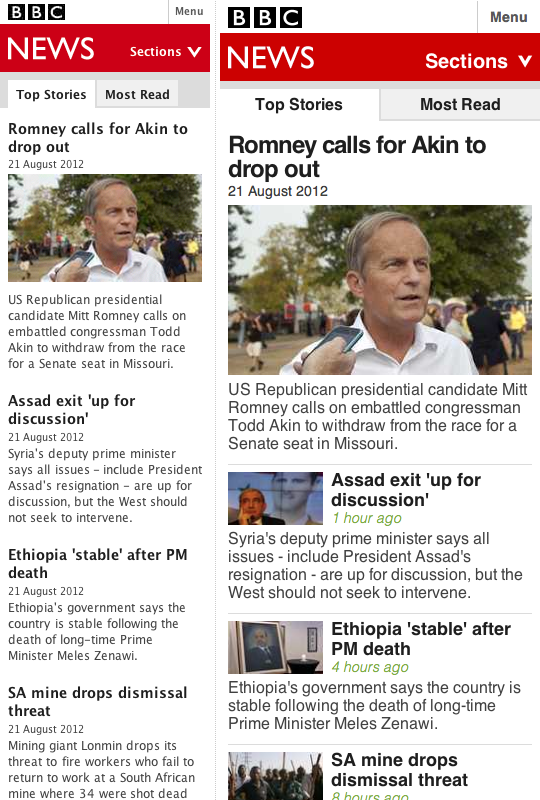
El sitio móvil de la BBC es un buen ejemplo de mejora progresiva. El código fuente HTML contiene solo dos imágenes: el logo de la BBC y una imagen para la noticia principal. Todos los dispositivos reciben este contenido base, un total de 28kb—toda una hazaña en la era de los sitios web de 5Mb.
Cuando se accede desde dispositivos mas potentes, como los smartphones más recientes, las tabletas y los computadores de escritorio (aquellos que pueden “dar la talla”), se muestra una imagen para cada noticia. Estas son imágenes son consideradas “deseables” pero no indispensables—mejoras a la experiencia que se solicitan de forma condicional después de cargar la página base.

La mejora progresiva es una de las herramientas tradicionales del desarrollador, pero ahora se hace necesario que se haga presente en el proceso de diseño. Al pensar en los sitios web en términos menos binarios (escritorio versus móvil; IE6 versus navegadores “modernos”), podemos crear experiencias que se adapten a la gran diversidad de dispositivos que acceden a la Web.
Adaptando nuestras suposiciones (no solo nuestra diagramación)
Imagínate el diseño de una página web nueva. ¿Visualizas un diseño enmarcado por un encabezado y un pie de página, con una barra de navegación a lo largo de la parte superior y un área de contenido principal con una barra al costado?
Tenemos que restablecer estos supuestos.
En lugar de buscar inspiración en la imprenta, tal vez deberíamos mirar más hacia el diseño de software. Las aplicaciones de escritorio suelen ser imitadas en la web, sobre todo en el caso de aplicaciones de productividad, que a menudo resultan insufribles. Las interfaces más exitosas combinan las mejores cualidades de las aplicaciones de escritorio con la interfaz nativa de la Web—pensemos en Gmail versus Yahoo! Mail.
Un argumento similar se esta aplicando en las aplicaciones centradas en el contenido, gracias en gran parte a la introducción de la Chrome Web Store en el 2010. Esta característica le dio a los desarrolladores de Chrome un mercado para vender y promover aplicaciones que tengan en cuenta a los estándares web, y muchos crearon apps que re-utilizan contenidos disponibles en la web.
Que estas aplicaciones sólo se puedan utilizar desde Chrome es un requisito desconcertante, y digno de protesta. Pero, si miramos a estas aplicaciones desde una perspectiva puramente visual y las comparamos con sus respectivos sitios web tradicionales, notaremos que hacer un “borrón y cuenta nueva” con nuestras suposiciones puede ofrecer experiencias mas fieles a la Web.
Solo la noticia digna de imprimir
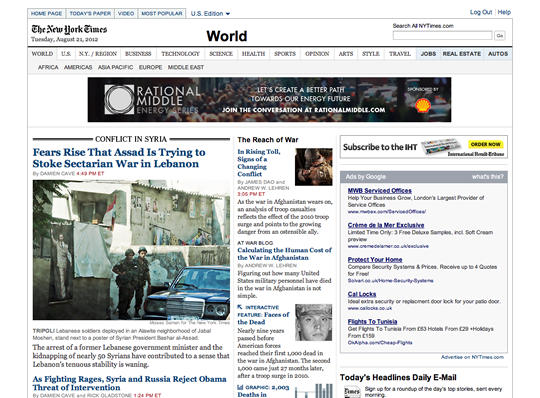
Cuando pensamos en sitios web inspirados en la imprenta, inmediatamente pensamos en sitios de noticias. El sito de The New York Times fue construido sobre una cuadrícula atiborrada con múltiples columnas fijas. Como muchos sitios contemporáneos, el contenido es sofocado por publicidad, widgets para compartir, y enlaces relacionados:

Lo inapropiado de este diseño se hace evidente cuando lo comparamos con su aplicación de Chrome (que afortunadamente SI es accesible desde otros browsers). El contenido toma un papel protagónico en una interfaz menos abarrotada, mas enfocada, y además adaptable—hasta cierto punto. Cabe señalar el menor número de fotografías, reforzando la idea de que las imágenes adaptables podrían ser solo un problema cuando los diseñadores intentan replicar el diseño de imprenta.

Sitios centrados en actividades
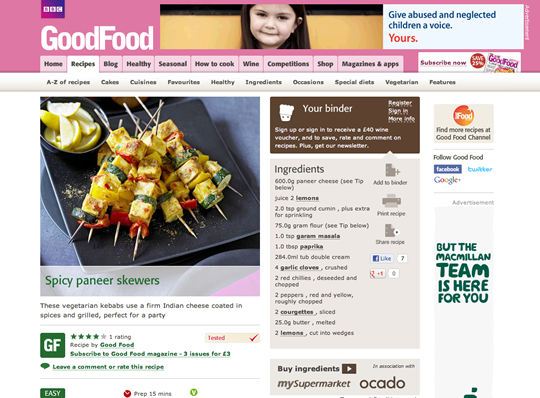
Otro sitio que sufre de una diagramación atestada es BBC Good Food:

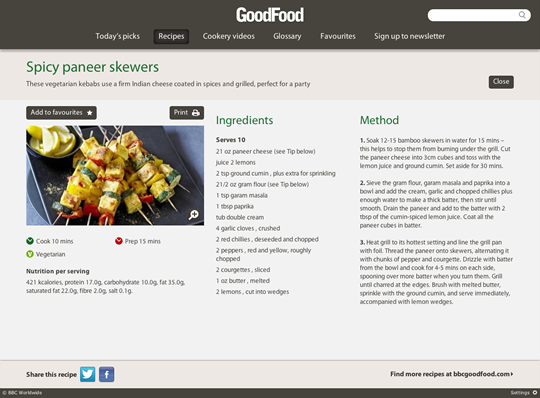
Sin embargo, cuando se ve una receta en su aplicación Chrome, vemos un diseño mejor considerado, centrado en el usuario; es mucho más sencillo seguir una receta cuando no hace falta desplazarse por la página.

Contenido, no decoración
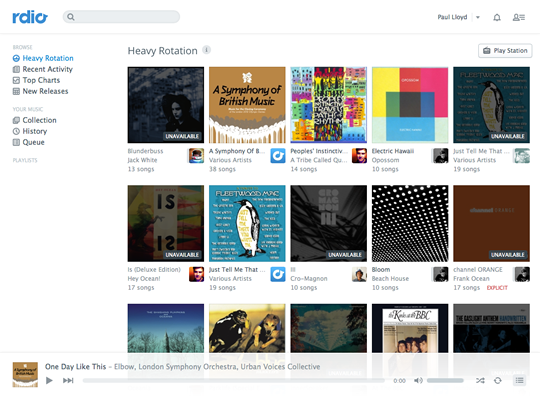
Un último ejemplo de esta tendencia puede encontrarse en Rdio. Con la evolución del servicio de streaming de música, su equipo de diseñadores busco consistencia entre el sitio web y la aplicación de escritorio. Aunque alguna vez estas dos interfaces compartieron solo unos pocos componentes, hoy son en gran medida lo mismo. El resultado es un diseño que encaja entre los dos opuestos, no es exactamente un sitio web, pero tampoco es una aplicación de escritorio.

Así como en las aplicaciones para Chrome de BBC Good Food y The New York Times, este empujón hacia un interfaz mas apropiado se tradujo en un mayor énfasis en el contenido (en este caso, portadas de discos), un diseño más fluido, y una navegación menos intrusiva.
En algunos aspectos, la nueva interfaz comparte cualidades con el lenguaje de diseño “Metro” de Microsoft, que podemos encontrar en el Windows Phone y Windows 8. Cuando tenemos en cuenta que algunos de los principios de diseño que enmarcan Metro incluyen “Limpio, Ligero, Ágil”,“Contenido, no decoración”, y “Verdaderamente digital”, Es difícil sostener que estos valores no deberían aplicarse por igual a los interfaces Web.
Obviamente, una de las razones por las que estas aplicaciones pueden permitirse ser diseñadas de una manera tan distinta a los sitios web tradicionales es la falta de publicidad—una limitación que no es propia de la Web, sino de los modelos de negocio que la ocupan. La publicidad en Internet esta sufriendo una lenta y dolorosa muerte: Los anuncios se están volviendo más grandes y agresivos, al mismo tiempo que se hacen más populares servicios que los bloquean como AdBlock, Instapaper y Redability. Sin embargo, mientras no emerjan modelos negocios que puedan reemplazarla, la publicidad en Internet seguirá acompañándonos por unos cuantos años.
De todas maneras, esto no debería impedirnos aprender del diseño inspirado en aplicaciones. Si nada mas, hacen hincapié en las posibilidades de diseños alternativos y cómo pueden ser deseables cuando se le otorga protagonismo al contenido.
La estética web
Al entrar en la tercera década de existencia de la Web, deberíamos tener una idea de lo que funciona y lo que no. Tenemos que tener la confianza para elegir de que aspectos de otros medios y plataformas inspirarnos, y cuales ignorar. Debemos inspirarnos en las convenciones de otros medios, pero no dejarnos gobernar por estas.
Con la universalidad como principio rector, podemos enraizar conceptos como la mejora progresiva de punta a cabo de nuestro proceso de diseño. Finalmente, todo en la Web necesita degradarse a texto(las imágenes requieren texto alternativo; los videos transcripciones), así que el editor de texto podría convertirse en la herramienta más poderosa de un diseñador.
A medida que la Web madura, deberíamos reconocer y acoger sus limitaciones—y la estética que nace de estas. Entonces, puede que descubramos que la verdadera estética de la web es difícilmente visual.
Traducido con el permiso de A List Apart y Paul Robert Lloyd.
Muy buen post, como siempre. Un sinnúmero de ideas valiosas para generar una estética fiel a la escencia del medio. Se que voy a adoptar buena parte de estos «tips». ¡Gracias!